WordPressブログのSWELLテーマ機能の一つ、『ふきだし』の新規登録設定の方法から記事へのふきだし設置方法を解説しています。SWELLテーマをお使いの方で、ふきだしを使ったことがない方やSWELLテーマを購入しようか悩んでいる人向けの記事となります。
この記事を読むことで、ブログに簡単に吹き出しを設置することができます。
\ おしゃれなサイト作りしよう! /
ふきだしブロックを設置する方法
ふきだしを新規で設定します。
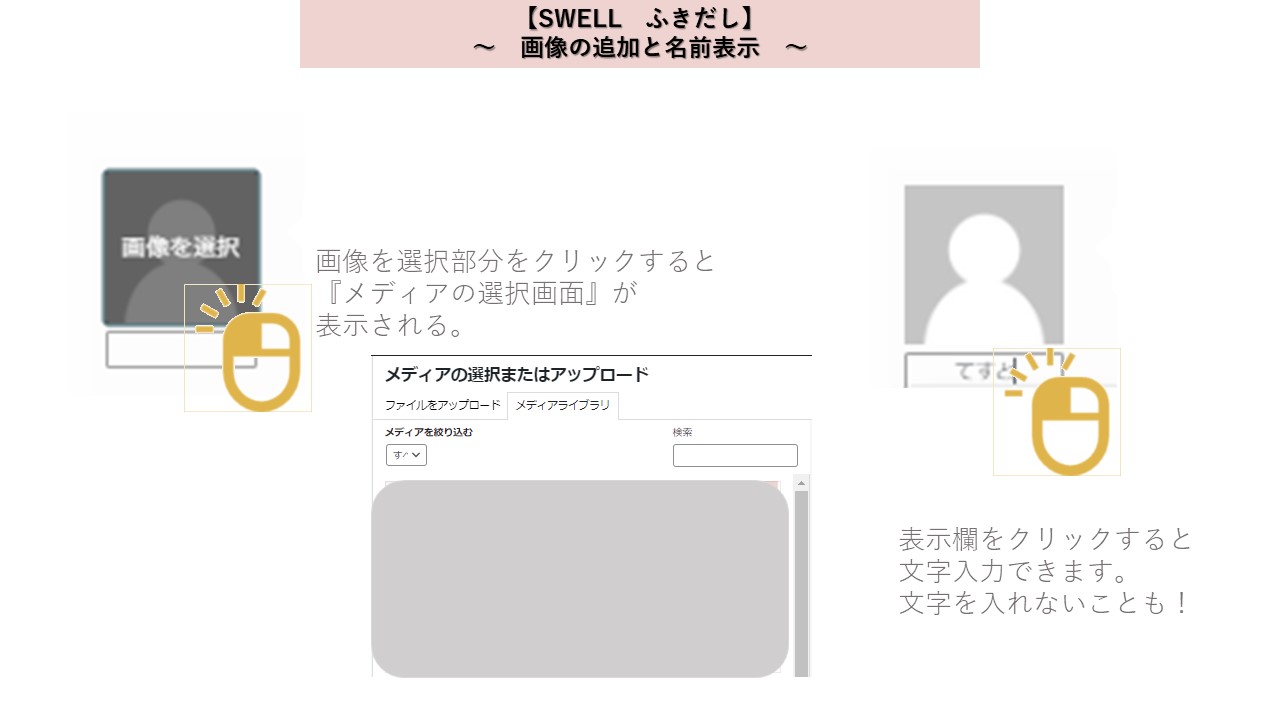
アイコンに使用したい写真や画像を事前に準備するようにしましょう。



アイコンをクリックするだけで、メディア画面が表示されます。
事前に準備しておいた、アイコンに使用する画像や写真を選択しましょう。
名前の表示は、画像の下にクリックするだけで名前を変えることができます。
空白にしてもエラー表示はされません。


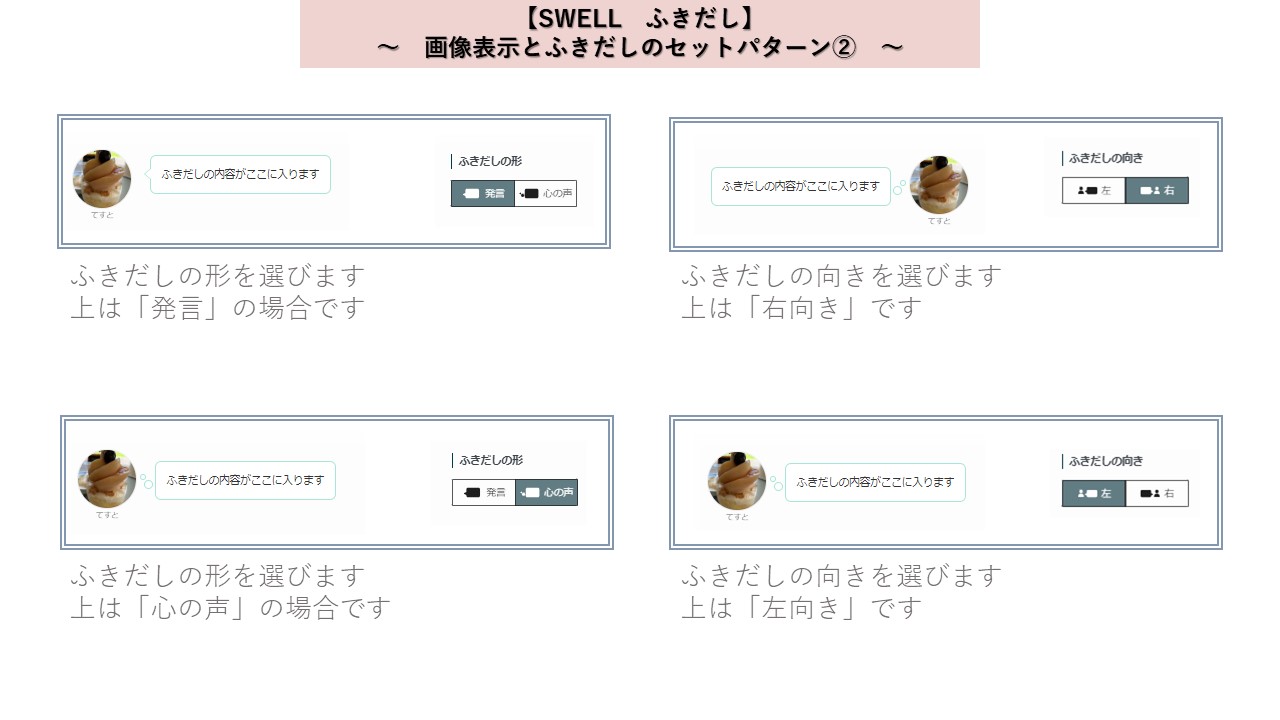
アイコンの形や吹き出しの形、色のパターンや向きを選ぶことができます。
LINEのやり取りのようにAさんは左、Bさんは右のように決めておくと良いでしょう。

SWELLのエディター設定でサイトにあった色を事前に設定しておくことができます。
後からの変更もできます。

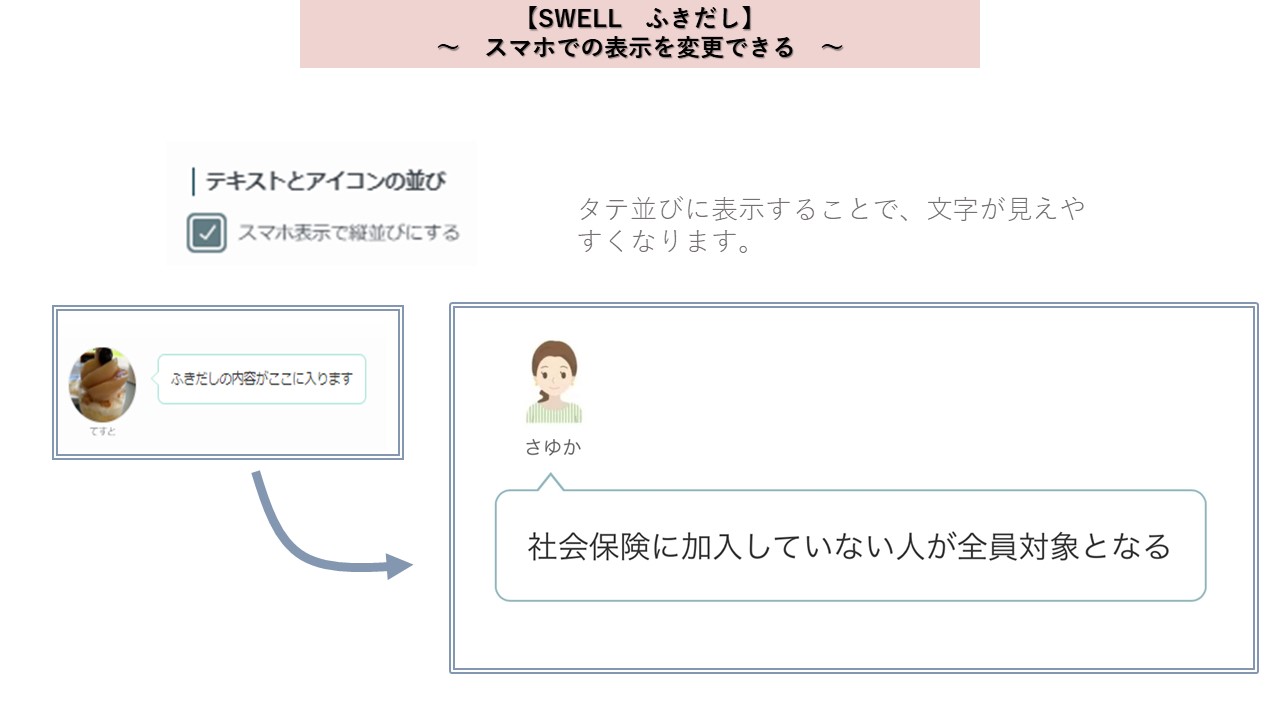
スマホでは、表示が小さくなるのでテキスト表示を変更することができます。

記事にふきだしを設置する
ふきだしを設定するが簡単すぎる!
しかも、よく使うものはセットしておくことができるので、クリック一つで完了。
ブロックからふきだしを選択

ふきだしを選択することで、「ふきだし設定画面」で作成したふきだしをワンクリックで設置することができます。
もし、色を変更したり発言や心の声など設定を変更したい場合は下の設定画面で設定しなおせます。
よく使うパターンは保存設定してそこからアレンジするのが良いかもしれません。
まとめ
ブログ運営をしている人で、SWELLのテーマを使っていない人は、時間を無駄にしているかもしれません。
私も初心者だから続くか分からないと無料テーマを使っていました。
ですが、それが失敗です。
手間がかかるから続かなかったのです。
実際40代の私ですが、SWELLのテーマに変更して記事を書くのが楽しなって、3年以上ブログ運営が続いています♪

\ おしゃれなサイト作りしてみませんか? /