WordPressでブログを始めたけど、自分なりにおしゃれにカスタマイズしたい!そんな欲を満たしてくれるのが、WordPressテーマ「SWELL」が、有料テーマですが根強い人気ですよね!この記事では、SWELLテーマの中でも、一番に目に入るヘッダーの設定について私のサイトを紹介しながら説明していきます。
SWLLのヘッダーをカスタマイズする!ヘッダーってどこ?
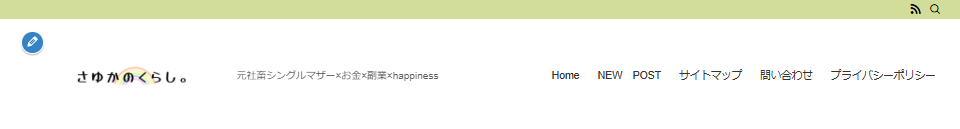
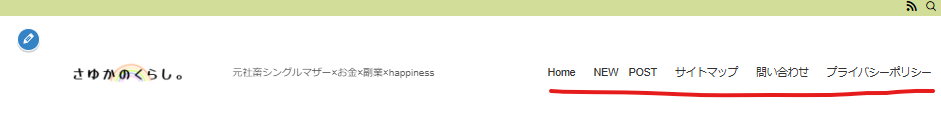
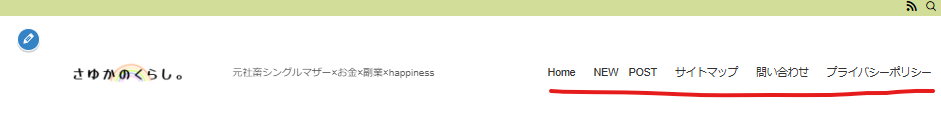
ワードプレスのテーマSWELLでブログサイトをお洒落にカスタマイズしたいですよね!そこで、ヘッダーとはどこかわかりますか?

上の図がヘッダー部分となります。このページでは、このヘッダー部分のカスタマイズ方法を紹介します。
設定画面を選択する
SWELL設定画面の「外観」設定から「カスタマイズ」を選択

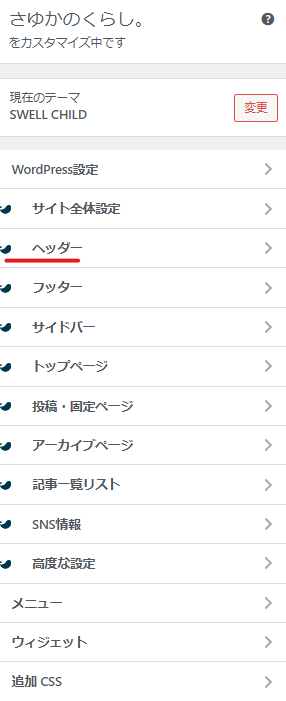
ヘッダーメニューから「ヘッダー」の設定を行います。

ヘッダーのカラー設定
ヘッダー部分のカラー設定になります。

上の設定であれば、背景色が白で、文字の色が黒色になります。

ヘッダーのロゴ設定
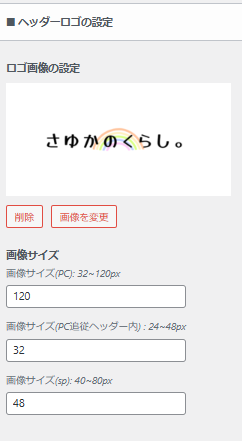
サイト名を表示することもできますが、下記の画像のように「ロゴ画像」を設定することができます。

ロゴを設定する

下の図のようにロゴが表示されます。

サイトにあったオリジナルのロゴ画像を設定することができ、オリジナリティーを演出することができますね。
レイアウトのデザイン


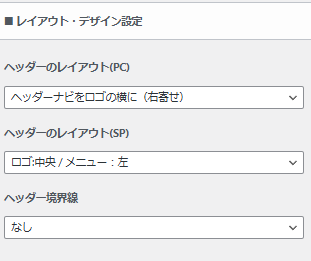
ヘッダーのレイアウトやデザインを、パソコン用や携帯用別々に設定することができます。
上記の設定であれば、ヘッダーナビ(赤線部分)を右寄せにするレイアウトです。
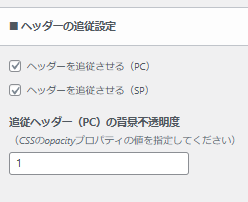
ヘッダーの追従設定
ヘッダーを追従させるかどうかの設定ができます。

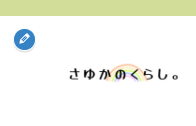
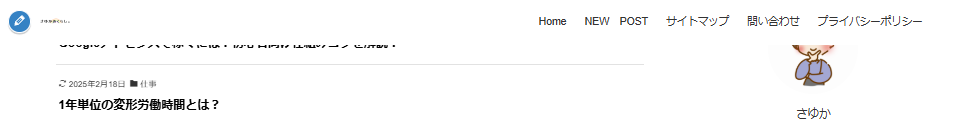
追従させると、下の画像のように、下へスライドした時に、ヘッダーが追従して表示されます。

ヘッダーにあるヘッダーナビを追従することで、閲覧者はほかのページにいきやすくなります。
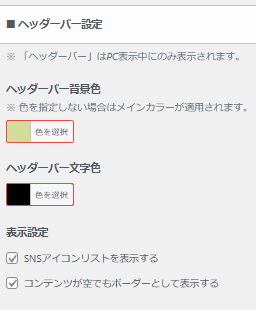
ヘッダーバーの設定
ヘッダーバーの設定をすることができます。

上の画像の設定で、次のような表示になります。「SNS」アイコンリストを表示するのレ点を外すと、マークが消えます。

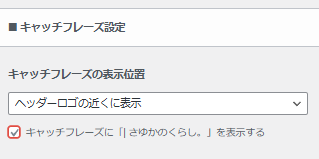
キャッチフレーズの設定
サイト名の近くに、サイトのキャッチフレーズ(サブタイトル)を表示することができます。

上の画像の設定で、下の画像のように表示されます。

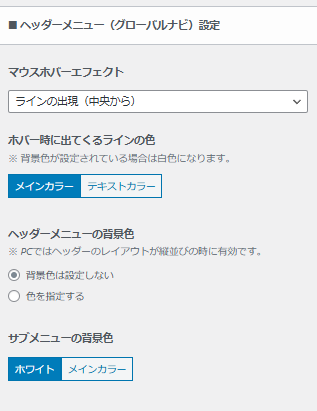
ヘッダーメニュー(グローバルナビ)設定
ヘッダーのメニューを選択した時の背景色などを設定することができます。

上の画像の設定で、下のように、「問い合わせ」を選択した時に、桃色のラインが出現します。

ヘッダーメニューのスマホ表示設定
このレ点を入れておくことで、スマホでスクロールした時に、ヘッダーメニューが随時表示された状態になります。

見出し固定のような状態になります!
検索ボタンの設定
ヘッダーに表示される検索ボタンを設定することができます。

「ヘッダーバー内のアイコンリストに表示」という設定にしてみると

グリーンのバー内に検索に「」表示されます。

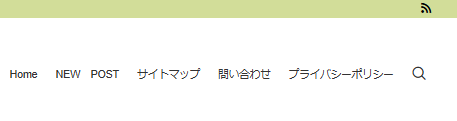
「ヘッダーメニュー」に表示にしてみると・・

メニューの右横に検索「」が表示されます。

メニューボタンの設定
スマホでブログを表示した場合に表示される三ボタンの設定になります。
色や表示させるテキストを設定することができます。

上の画像のように設定することで、三ボタンの下に「メニュー」と表示されます。

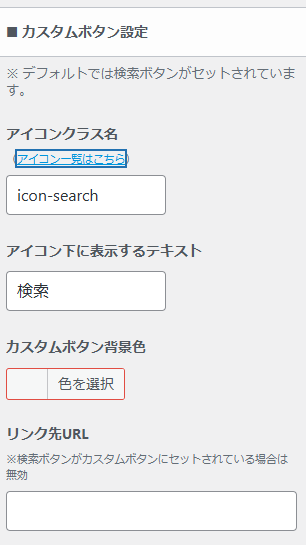
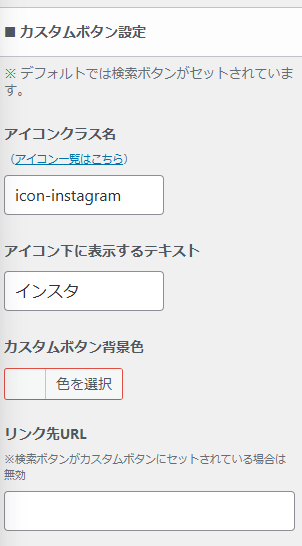
カスタムボタンの設定(スマホ画面設定のみ)
デフォルトで検索ボタンが設定されているボタンを、カスタマイズすることができます。

「アイコン一覧」から表示させたいアイコン名をコピぺして、テキストを入力します。
例えば、Instagramのアイコンに変更してみます。(「SWELL」アイコン一覧)

下の画像のように、アイコンが変更されます。

リンク先URLを設定することで、リンク先へ飛ぶことができます。
まとめ
いかがでしたか?この記事では、WordPressブログの有料テーマであります、「SWELL」を使ったヘッダー設定を活用法を解説しました。これでもっと、ブログの魅力を引き出せること間違いなしです!